今月も海外では、今までとは少し違う流れのwebトレンドが出てきていますので、ご紹介させていただきます。
関連記事:海外最新webデザイントレンド参考まとめ(2016年8月)
1. パープルカラー
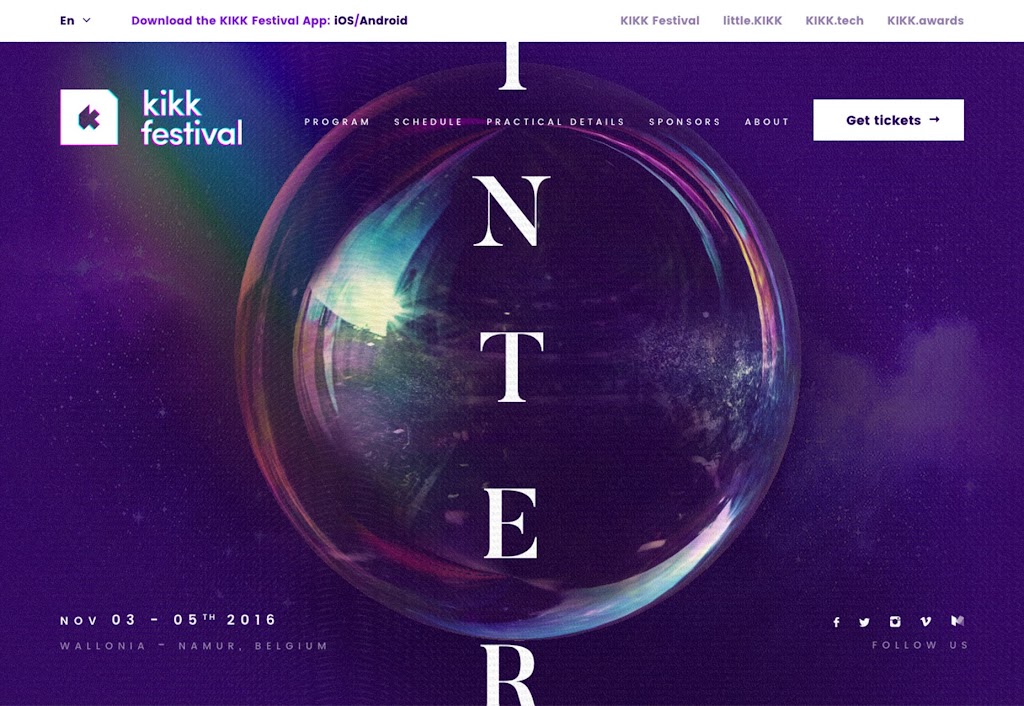
今まであまり見られなかったパープルカラー。使用する上で少し難しいカラーの象徴でもあるパープルカラーですが、今少しずつ流行りつつあります。パープルカラーは、ブランディングする上で象徴的なカラーというよりも、今までは、webデザインにおいても補色的な役割がほとんどでした。 しかし、海外のwebデザイナー達は、このパープルカラーを今、大胆に使用しています。紫のカラーをサイトのメインカラーとして使用したり、ボールドをかけたテキスト、今までになっただけにかなり印象的です。 ここで使用するのに難しいとされているパープルについて、効果的な使用方法についての共通点をご紹介します。
- モノトーンのカラースキームで統一
- シンプルなデザインパターンにする
- 写真は最小限に抑えて使用する
- 宇宙テーマ(未知のイメージを与える表現として効果的)
- 暗い重めのパープルカラーを使用(パステルは×)
今、パープルカラーは、海外では印象的な色として多くのデザイナーが使用しています、特に暗い、ディープ・パープルのようなカラーです。フレームワークとしては、シンプルなものが理想的です。ミニマルなスタイルや太めのタイポグラフィを使用することで大胆なイメージを打ち出すことができます。明るいタイポグラフィと暗めのパープルがベストなバランスといえそうです。またトレンド感を出すときには、少し明るめのパープルを使用することもオススメです。参考サイトを下記でご紹介します。

http://www.filippobello.com/en/


2. ジャイアントボタン
ボタンは、webサイトを設計する上において最も重要な要素であるといえます。ボタンは、ユーザーが次のページに遷移する際に役割を果たしますが、ユーザーにアクションを起こしてもらうことが最終目標であり、インタフェースを設計する上で、最も重要な部分です。
ボタンのデザインについては、様々なデザイナーがジャイアントボタンを採用しており、近年いくつか進歩してきています。ジャイアントボタンは、ユーザーにとってボタンであると認識される必要があります。巧妙なホバーアニメーションによってボタンであるという認識に位置付けています。ユニークなアプローチですので、以下の3つの例をご紹介致します。

バークデザイン:大画像のクリックアクションでボタンであるという位置付けをして、ユーザーがマウスオンすることで見出しと小見出しを表示します。

こちらの植物のサイトでは、ボタンはマウスオンのサイズ変更によって、リンク先にジャンプするようにアクションできる仕様になっています。アニメーションを用いることでリンクがあるとわかりやすく、クリックしたいと思わせるような魅力的な画像も仕様できます。デザインボタンには、2つのタイプがあります。大きい丸い紫色のボタンは、大きいのでボタンに見えますが、マウスオンすることで、さらにわかりやすくしておくことがユーザーにとって楽しい要素です。

http://simonfosterdesign.com/home/
通常のボタンとして使用されない要素がちりばめられていて、面白いポートフォリオサイトです。各ポートフォリオ要素は、プロジェクトの画像のボタンです。シンプルな黒と白のデザインは、各ポートフォリオにクリックするようとフルカラーホバー状態になります。
幾何学的形状
デザインプロジェクトにおいて、幾何学的形状を組み込むためには、いくつかの方法があります。ボタンや背景パターンに、ナビゲーション要素として図形を使用する場合があります。クールな幾何学が全体的にデザインを美しくさせる効果があります。 縁取り、ハードなエッジと直線の幾何学的形状を使用する際に、にソフトな部分を取り入れることでよりインパクトを与えます。

ショーン・クラッセンは、視覚的に花と幾何学的形状を使用することにより、ハードとソフトの要素を結び付けました。カラーはバラのソフトさと曲線、三角形のハードな角度が組み合わさっています。

http://projections.pl/?lang=en
幾何学的形状を組み合わせることによって、視覚的に何か欠けていると感じさせるときにグラフィックデザインとして効果を発揮します。形や大胆な色は、子供の頃のワクワク感も感じることができます。この微妙なニュアンスをユーザーがデザインから、懐かしさすら感じることもできます。

最後に、幾何学的形状の組み合わせると、より興味深いビジュアルを作成することができます。例えば、Cobay.esのサイトでは、白いネズミがのフリー画像のようなストックデザインであれば、何も興味をそそられないですが、幾何学的要素を取り入れ、その周りに移動する形状のアニメーション効果によっては、その視覚的効果が最大限に活かされます。
まとめ
今回のデザインはいかがでしょうか?何かインスパイアされたものはありましたか?今回のトレンドは興味深いものが多く、太字のカラー、巨大なボタンや、楽しい幾何学的形状は、たとえデザインに使用しなくても、今後の参考として役立つものだと思いますので、ぜひご参考ください。
参照元:Essential design trends, November 2016 | Webdesigner Depot
最新Webデザインスキルを身につけるには

Codecampはマンツーマンでプロの最新webデザインレッスンを受けることができます。まだwebデザインはできるけど自信がない、一線で活躍しているプロからマンツーマンでレッスンを受けたいという方はCodecampがオススメです。